How To Color Ink Drawings In Photoshop
Preview
Click the image below to encounter it in full size. 
Footstep 1: Scanning Your Inks
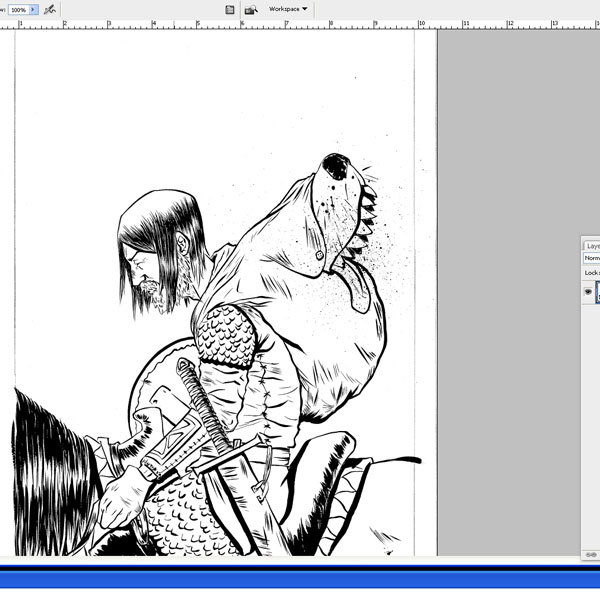
In this tutorial, I'm going to utilize my ain illustration. Feel free to use your own analogy or use the source file provided at the end of the tutorial to follow along.  Make sure you are scanning in blackness and white.
Make sure you are scanning in blackness and white.
This ensures that y'all have solid black lines with no soft edges. This is important as we will exist isolating the line art onto its own layer — it's much easier to do this when the line art is clean and solid. 
Footstep two: Isolating the Line Fine art
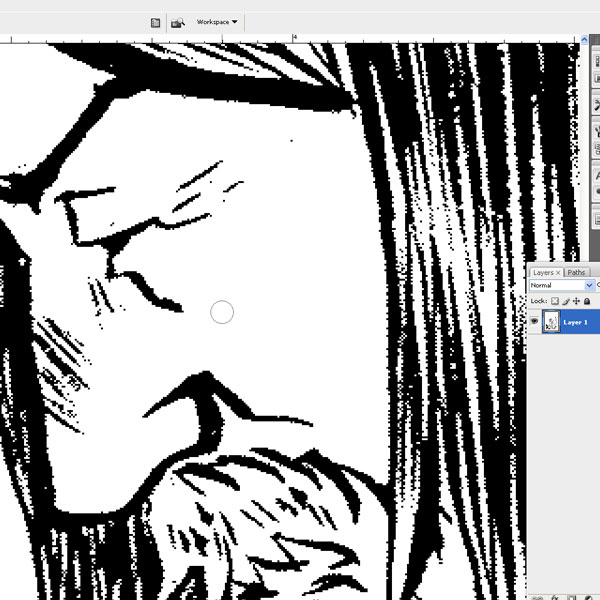
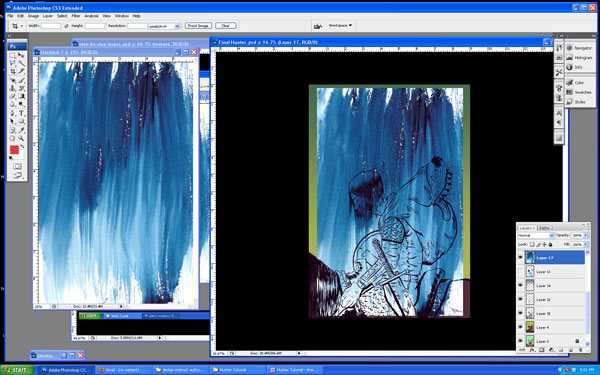
Now that nosotros have our prototype scanned, open up it in Adobe Photoshop. Nosotros want to separate the inks onto their ain layers for more control. To do this, we want to select the white background and delete it.
Printing Ctrl/Cmd + Alt/Pick + 2 (for Photoshop CS4 and up) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). This command places a selection around all the light-colored areas of the layer. Tip: I encourage yous to know and utilise Photoshop shortcut keys; it saves a lot of time.
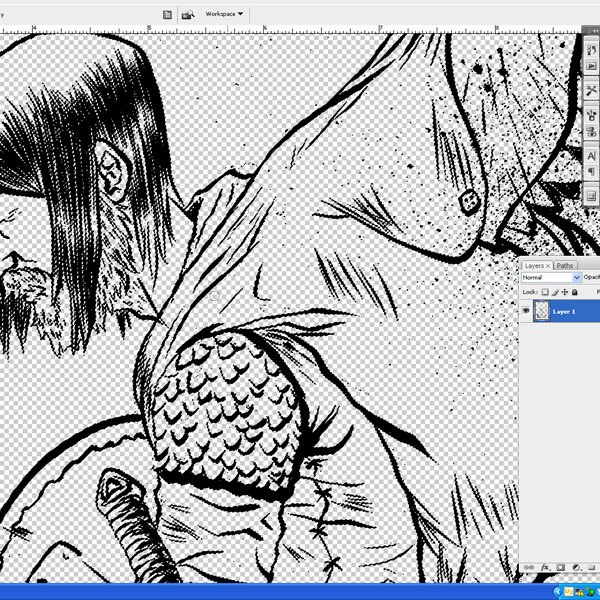
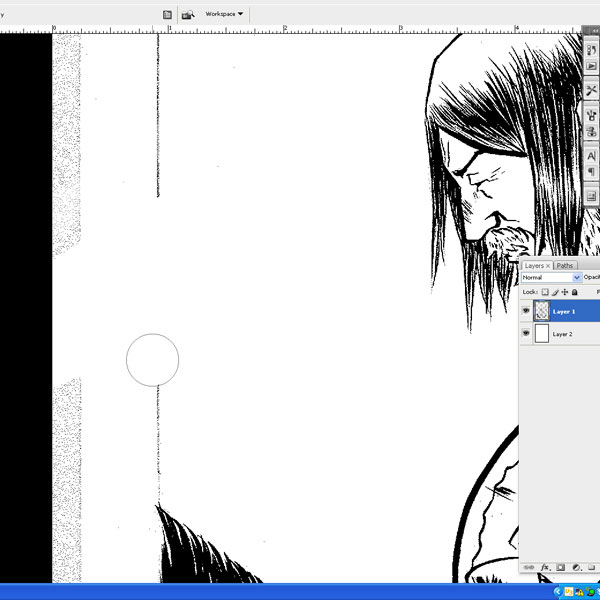
 And so press Delete to remove the selected white areas, leaving us with just the line art on this layer.
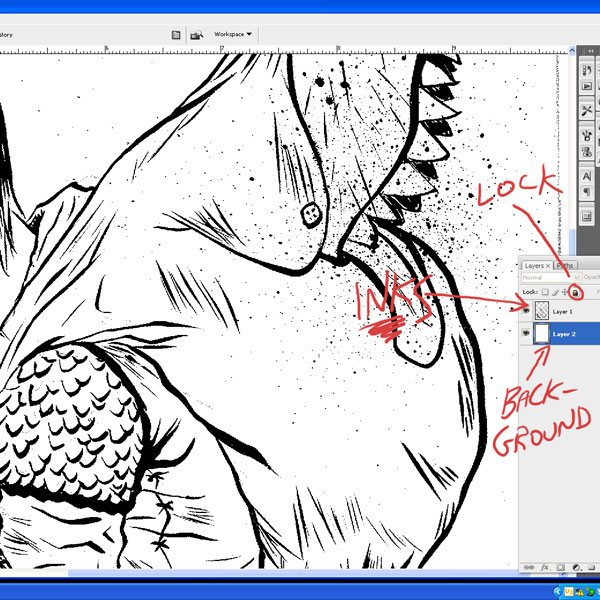
And so press Delete to remove the selected white areas, leaving us with just the line art on this layer.  Create a new layer (Shift + Ctrl/Cmd + North). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Create a new layer (Shift + Ctrl/Cmd + North). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Motion this layer below the line art layer. Lock this layer. Nosotros won't need to do anything to it anymore.

Step 3: Clean Upwards Inks
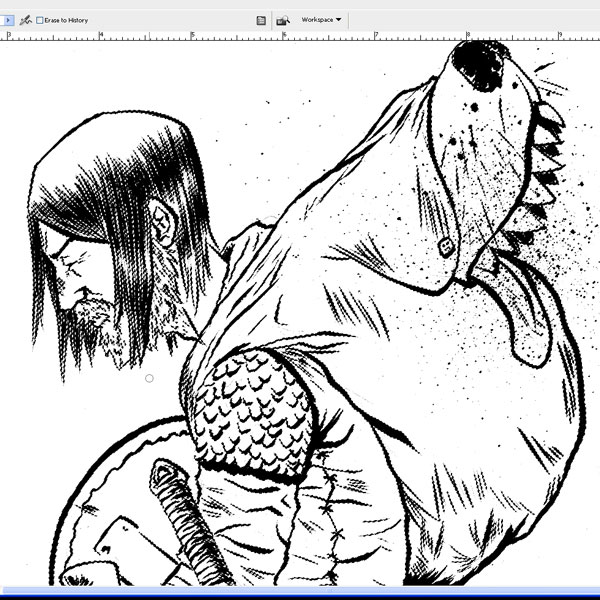
It's always a proficient practice to erase equally much of your pencil lines earlier you scan in your inks. It lessens the work later on in the digital phase. Only still, we'll frequently all the same need to clean upwardly our inks digitally.
Let's do some tidying upwardly! With the inks on their own layer, run through them with the Eraser Tool (E) to get rid of whatever unwanted marks. 
Step 4: Flats
Flatting (or flats) is blocking in color that serves every bit placeholders. Flats are not your terminal colors; instead, they aid you proceeds control to make coloring and rendering efficient. The term comes from the coloring specialist, Flatter, in the comic manufacture.
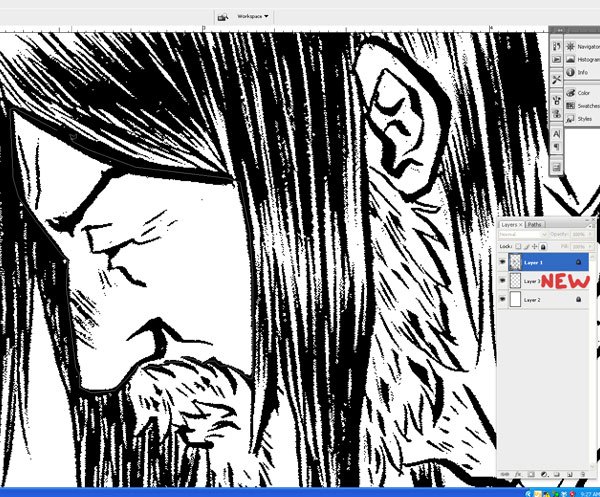
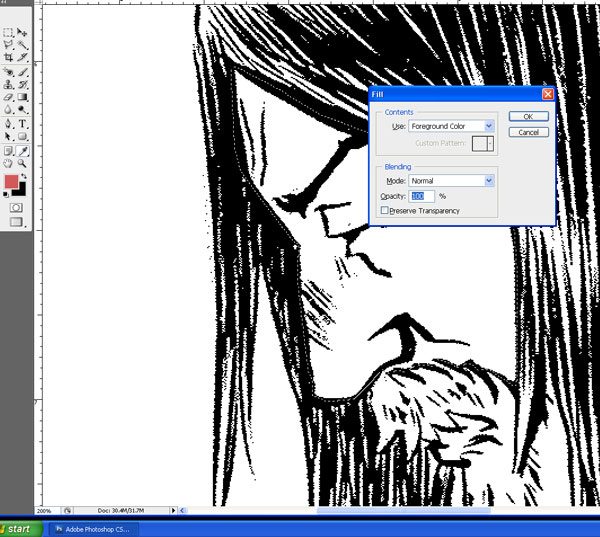
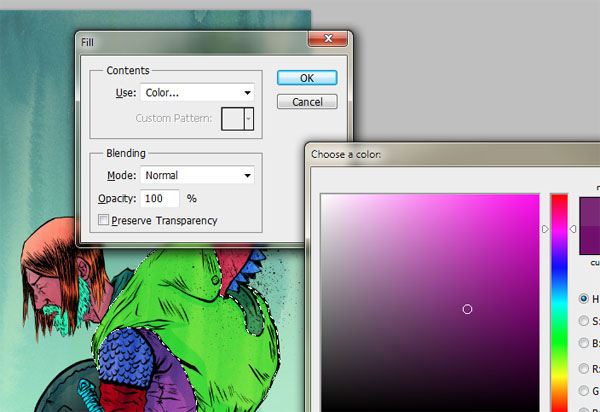
Permit's start by creating a new layer underneath our line art layer. Side by side, grab the Lasso Tool (L) and make certain that the Anti-alias option in the Options Bar is non checked.  Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever colour you want.
Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever colour you want.
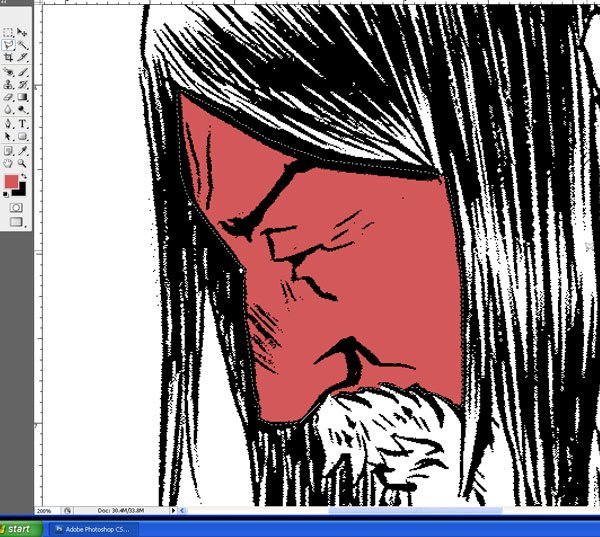
 The completed flat for the face should look something similar this:
The completed flat for the face should look something similar this:  You will continue this process until y'all have all the areas covered. In short, any area you want to color is going to have a different color flat. Information technology doesn't thing which colors you use in this phase, so long equally the aforementioned colors don't touch.
You will continue this process until y'all have all the areas covered. In short, any area you want to color is going to have a different color flat. Information technology doesn't thing which colors you use in this phase, so long equally the aforementioned colors don't touch.
Your final flats should expect something like this:  This can exist a long and deadening process, just the hour and a half you spend flatting could hands translate into saving 3 hours in the final coloring stages.
This can exist a long and deadening process, just the hour and a half you spend flatting could hands translate into saving 3 hours in the final coloring stages.
Step five: Coloring
At present that the flats are finished, nosotros need to lock the layer. This is where you start making choices and experimenting, because it's time to color! You lot should accept your flats layer locked.
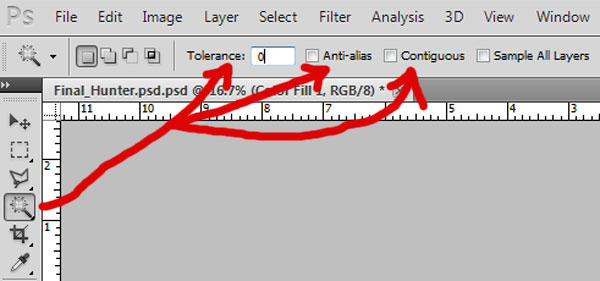
Now, grab your Magic Wand Tool (W), make certain to have the Tolerance option set to 0, Anti-alias selection unchecked and Contiguous selection unchecked (this can all be done in the Options bar).  Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer above it.
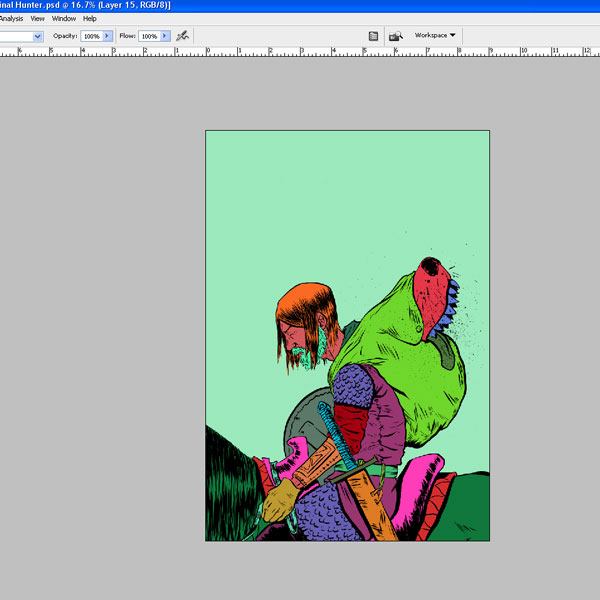
Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer above it.  I'm going for a purple-ish overall tone with a yellow/greenish groundwork, but I may decide to alter it to a red, a greenish, or even a yellow tone down the route.
I'm going for a purple-ish overall tone with a yellow/greenish groundwork, but I may decide to alter it to a red, a greenish, or even a yellow tone down the route.
Since I tin can get back to my flats layer and grab anything I want, everything can be changed or fixed. This is one major advantages of flatting. For now, I'm going to stick with the colors shown below.

Footstep 6: Rendering
Hither's some other phase where the choices are yours. You could just leave these colors apartment, or you could make a custom brush and start painting. For this piece, I volition go with a basic cel-shading manner — blue shadow on everything.
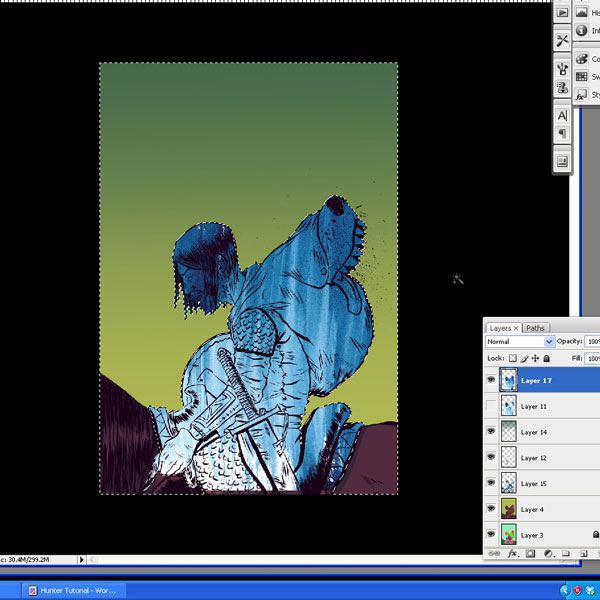
I'one thousand doing this, because I know I'm going to be playing around with a lot of watercolor textures later, and I don't want an overly rendered look. Then with the Magic Wand Tool (Due west), let's grab all the areas of the Hunter and his Equus caballus. Pick a overnice blue shade colour, and kickoff coloring where you desire your shadows.
I did this on a single layer to minimize the number of layers I end upward with as well every bit using as little machine power to prevent crash or lag. Here is the result:  Now we are going to create a new layer on top of the shadows layer to add some gradients to the background and the shield. Use the Magic Wand Tool (W) to select the background.
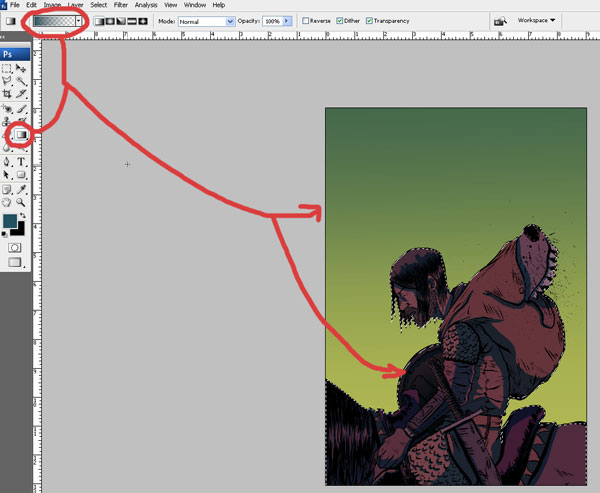
Now we are going to create a new layer on top of the shadows layer to add some gradients to the background and the shield. Use the Magic Wand Tool (W) to select the background.
Once selected, use the Gradient Tool (M), setting it to Linear Gradient and choosing the Foreground to Transparent preset in the Options bar. 
Step 7: Textures
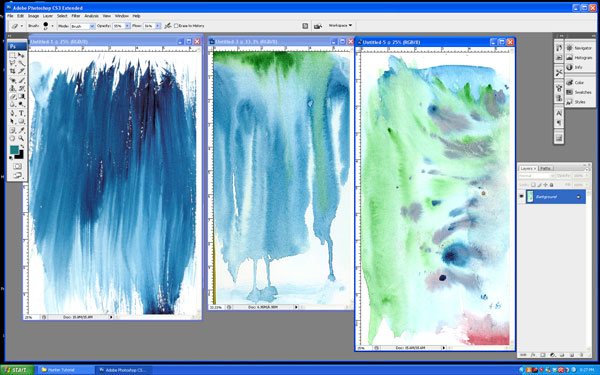
I scanned in various watercolor textures that I fabricated. (If you are following along with the provided source file at the bottom of this tutorial, they are included in the layers.)  If you are scanning in your own textures in Photoshop, switch to the Movement Tool (Five), Shift-click on the scanned-in texture then drag it over into our main document. (A possible choice is to use the Watercolor Textures: Photoshop Brush Pack instead.) Information technology'll look something like this:
If you are scanning in your own textures in Photoshop, switch to the Movement Tool (Five), Shift-click on the scanned-in texture then drag it over into our main document. (A possible choice is to use the Watercolor Textures: Photoshop Brush Pack instead.) Information technology'll look something like this:  At present we just want this texture to affect the Hunter.
At present we just want this texture to affect the Hunter.
In other words, nosotros desire to delete the texture off the Horse and the groundwork. This is also where flatting becomes quite helpful. Let'south go back to the flats layer, use the Magic Wand Tool (Westward) to select the groundwork and the equus caballus, and then press Delete.
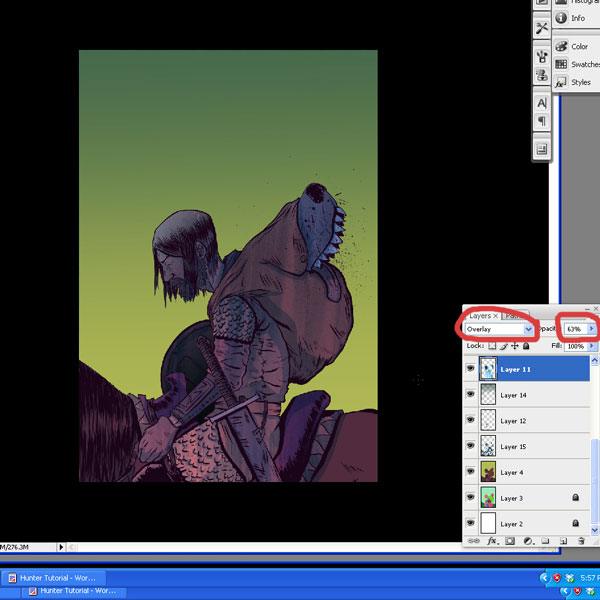
Now our texture is but affecting our Hunter and a bit of his saddle.  To add together more than depth, permit's tweak the layer'due south Alloy Mode and Opacity. There are many cool furnishings in the different layer modes, but for this tutorial, we will use the Overlay mode.
To add together more than depth, permit's tweak the layer'due south Alloy Mode and Opacity. There are many cool furnishings in the different layer modes, but for this tutorial, we will use the Overlay mode.
This is one of my favorites when working with textures. Select the texture layer, set it to Overlay. Side by side, lower the texture layer'southward Opacity to lessen the intensity — drop the dial back to about 63%.
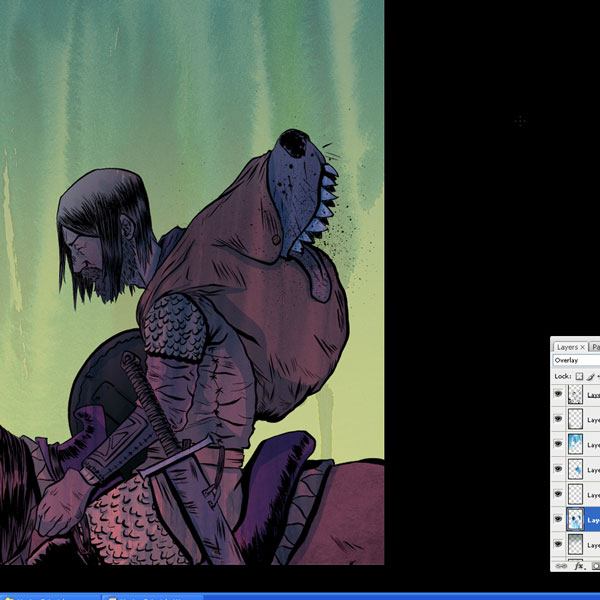
Feel complimentary to experiment.  This is the most bones way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
This is the most bones way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
I ended up with this:  Using the method above, complete your textures.
Using the method above, complete your textures.
Step 8: Adjustment Layers – The Finishing Impact
The illustration is nigh complete, only it needs a lilliputian refinement. This is when I usually kickoff playing effectually with adjustment layers. These are smashing because you tin can become many different furnishings without changing the pixels of your image.
I want to add a petty color in the line art. The stark black of the line art stands out from the muted palette. Let's tone it downwardly.
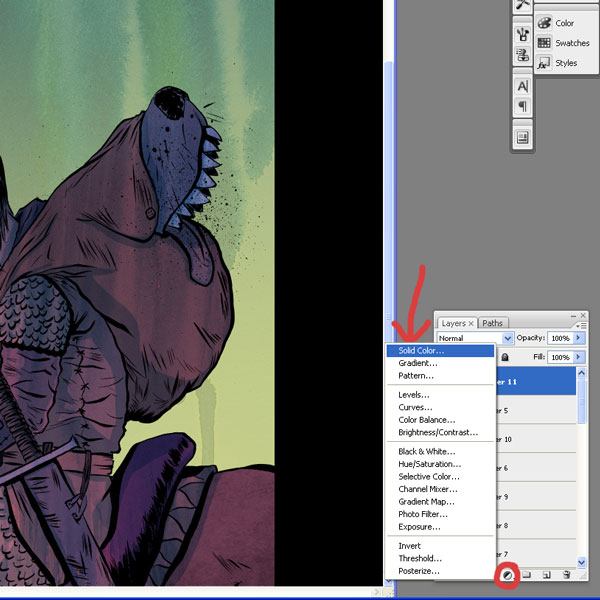
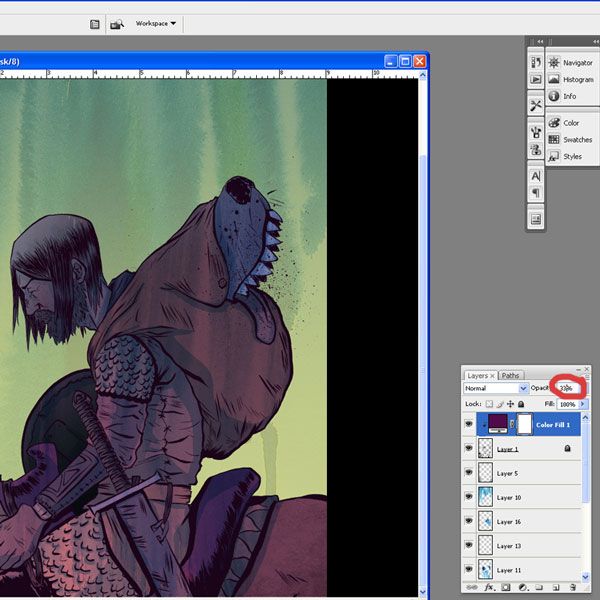
Click on the inks layer to brand it the active layer, and then click on the Create new fill or adjustment layer icon (it looks like a blackness and white pie) at the bottom of your Layers panel, so choose Solid Colour.  Since information technology has a lot of purple, I desire the inks to fit in instead of continuing out. I'k going to select a royal color.
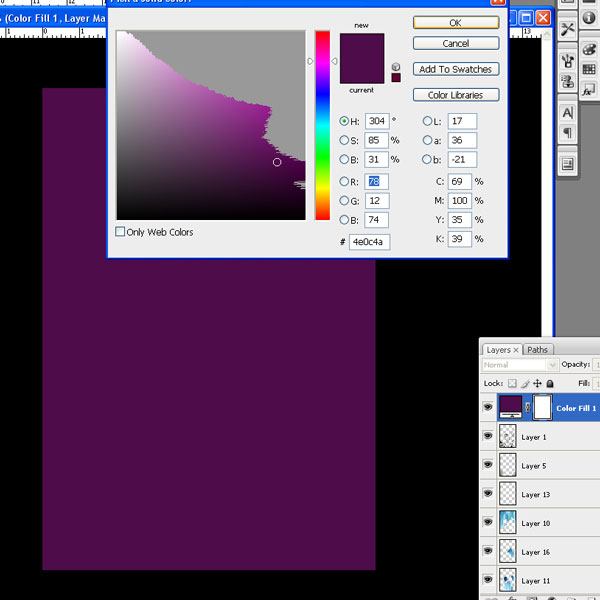
Since information technology has a lot of purple, I desire the inks to fit in instead of continuing out. I'k going to select a royal color.
The unabridged layer should be filled with the color you lot have selected. In this case, majestic.  Essentially the adjustment layer is affecting everything beneath it, but we only want to impact the layer direct beneath it (the inks layer).
Essentially the adjustment layer is affecting everything beneath it, but we only want to impact the layer direct beneath it (the inks layer).
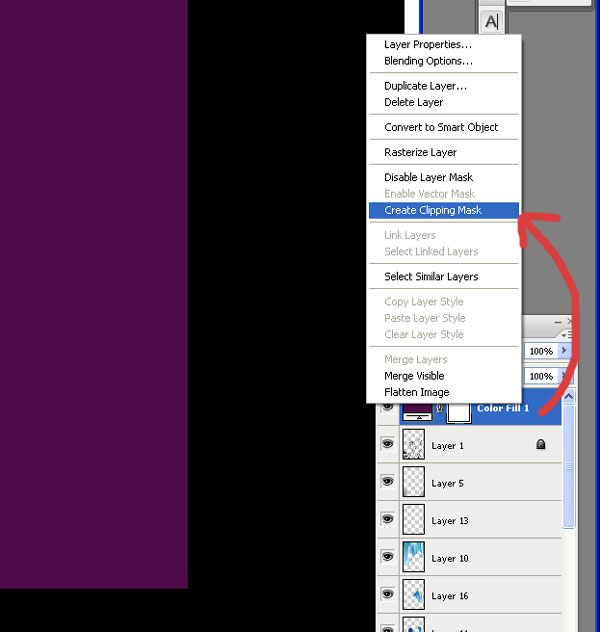
So right-click on the Solid Color adjustment layer and so choose Create Clipping Mask from the carte.  The result should look like the following:
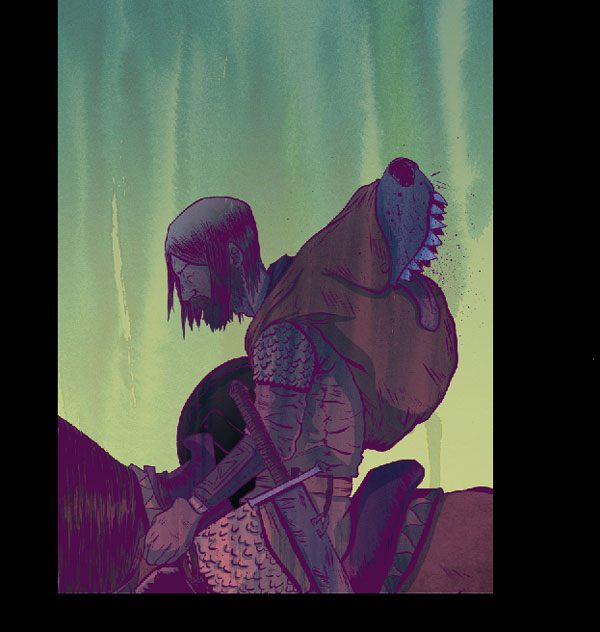
The result should look like the following:  Notwithstanding, the outcome seems besides bright still. Lower the Opacity of the adjustment layer to most 33%.
Notwithstanding, the outcome seems besides bright still. Lower the Opacity of the adjustment layer to most 33%.

Pace 9: Flatten the Image
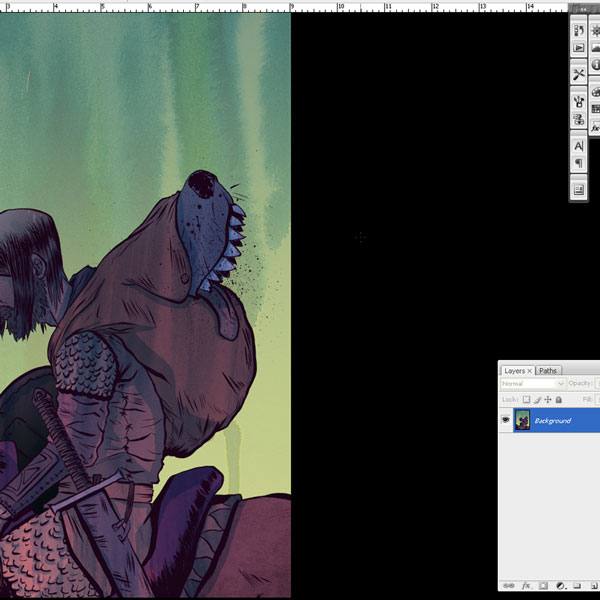
This all looks practiced to me at this point, and I'm going to call it done! To finish upward, permit'south flatten the paradigm. Right-click on any layer and choose Flatten Image from the menu that appears.
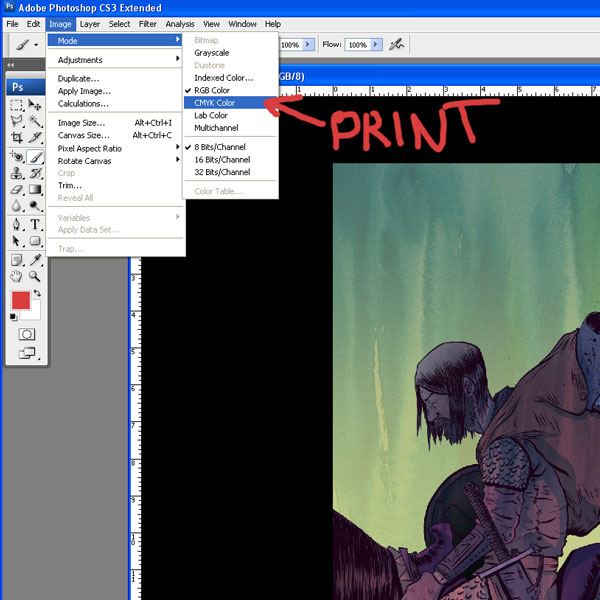
You can also practice this from the Photoshop menu past going to Layer > Flatten Prototype.  Convert the epitome from RGB to CMYK for impress by choosing Image > Mode > CMYK Colour.
Convert the epitome from RGB to CMYK for impress by choosing Image > Mode > CMYK Colour. 
Tutorial Summary
That's it! I hope you picked upward something interesting in this coloring tutorial. I talked nigh several techniques such every bit cleaning up inks, creating flats, adding textures and using adjustment layers.
For inspiration, check out the portfolio sites of these digital colorists:
- James Jean
- Frank Stockton
- Tomer Hanuk
- Sam Weber
- Joao Ruas
Download Source Files
- color_inked_lineart (Zip, 84.0 MB)
Source: https://www.webfx.com/blog/web-design/how-to-color-inked-line-art-in-photoshop/
Posted by: davisbrounally.blogspot.com


0 Response to "How To Color Ink Drawings In Photoshop"
Post a Comment